floatさせた子ボックスが親ボックスの外にはみ出す現象を回避

CSSで上記のようなレイアウトをしたい場合に、必ずといっていいほど直面する現象について。その具体例と知っておくと便利な回避方法です。
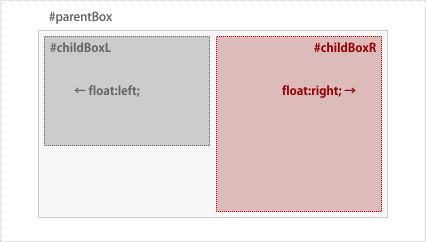
このレイアウトを行う場合、普通なら次のようにスタイルの定義を考えます。
#parentBox {
width:100%;
}
#childBoxL {
float:left;
width:50%;
}
#childBoxR {
float:right;
width:50%;
}
※marginとpaddingの設定はここでは考えない。
width:100%;
}
#childBoxL {
float:left;
width:50%;
}
#childBoxR {
float:right;
width:50%;
}
※marginとpaddingの設定はここでは考えない。
一見これで何も問題ないように思えるのですが、実際にはほとんどのブラウザでこのようには再現されません。

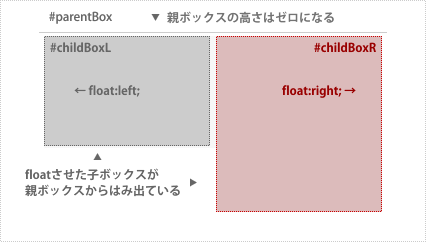
左右双方のボックスをfloatさせている場合には、右図のように子ボックスの高さが親ボックスの外にはみ出してしまう、というより親ボックスの高さが無くなってしまうのです。
親ボックスの背景が透明もしくは地色と同じであれば気づかない点ですが、色が付いていたり画像を敷いている場合には明らかです。これは現状、バグのようでもありますがCSS 2.0の "仕様" であり、従って正常ということになります。...なんだかややこしいですが。
この現象を防ぎ意図した通りのレイアウトを行うには、ズバリ次のようにCSSを追記すればOKです。追加した部分のソースが何を意味するか分からなくても、おまじないのようなものと思って使ってかまわないと思います。またこのソースにより他の問題が発生した経験は今のところありません。
#parentBox {
width:100%;
min-height:1px; /* IE 7対策 */
}
#childBoxL {
float:left;
width:50%;
}
#childBoxR {
float:right;
width:50%;
}
/* start: clearfix ------------------------------ */
#parentBox:after {
content:".";
display:block;
height:0px;
clear:both;
visibility:hidden;
}
#parentBox { display:inline-table; }
/* Hides from Mac IE \*/
* html #parentBox { height:1px; }
#parentBox { display:block; }
/* */
/* end: clearfix ------------------------------ */
width:100%;
min-height:1px; /* IE 7対策 */
}
#childBoxL {
float:left;
width:50%;
}
#childBoxR {
float:right;
width:50%;
}
/* start: clearfix ------------------------------ */
#parentBox:after {
content:".";
display:block;
height:0px;
clear:both;
visibility:hidden;
}
#parentBox { display:inline-table; }
/* Hides from Mac IE \*/
* html #parentBox { height:1px; }
#parentBox { display:block; }
/* */
/* end: clearfix ------------------------------ */
多少ソースが汚くなくなるのは否めませんが、一般的なすべてのブラウザで効果がありますので、精神衛生上はとても助かるのです。ちなみに子ボックスの片方のみfloatしているという場合にも有効ですので、レイアウト崩れで悩まれている方はおためしあれ。
動作確認済みブラウザ
-
- Macintosh
- Safari 2.0 / Firefox 1.5 / Netscape 7.1 / Opera 9 / Internet Explorer 5.2
-
- Windows
- Internet Explorer 6 / Firefox 1.5 / Netscape 7.1 / Opera 9