HTML Validator for Firefox and Mozilla
閲覧しているページのHTMLソースを解析し、問題点を報告してくれるFirefox用機能拡張「HTML Validator」。ローカルファイルの解析も可能なので、ページ制作に役立ちます。
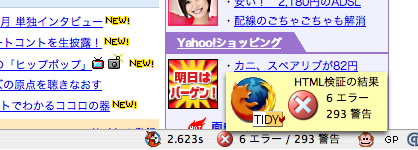
インストールすると、ステータスバーの右にHTML Validatorのアイコンが現れます。マウスオーバーすると、上手のように現在見ているページのエラーや警告の数を表示するというもの。

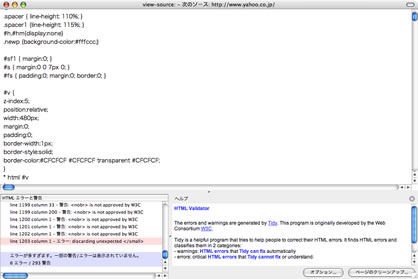
ソースウィンドウにエラーの内容、および具体的にどういった点で誤りなのか、仕様と解説を表示するエリアも設けられる。エラーをクリックすると該当部分のソースがハイライト表示され、とても使い勝手がいいです。コーディングしている最中に発生するだろうケアレスミスをすぐに見つけられる点で、なかなか重宝しています。
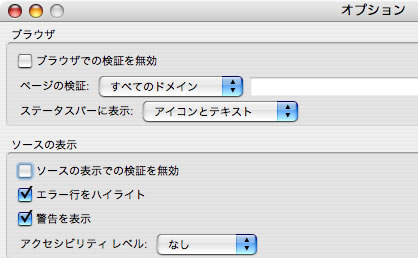
また「ソースウィンドウにエラー表示を毎回出したくない(重くなるので)」「警告は報告してくれなくてもよい」「ここのドメインだけ解析してくれればいい」など、細かい要望にも設定で応えられるスグレモノとなっています。

間違いだらけのHTMLを書くことは、特にウェブ制作を生業としている人などにとってはなかなか恥ずかしいことです。HTMLが仕様に準拠しているかは、制作サイドがHTMLの記述に関し一定レベルの理解を持ち合わせているかを示す指標にもなりますし、それ以上にSEOの効果に結びついてくる内容でもありますので、無視は出来ないわけです。
といっても、Lucky bag::blogで触れられているとおり、Validatorも万能ではありません。間違いを正しく誤認識してしまったり、その逆もあるというのが現状なので過信は禁物です。エラーだ警告だといって振り回されるのはバカバカしい話なので、僕は「正しくHTMLを書こう」という意識を根付かせる、ある種いましめ的な役割で使ってます。
このブログはいちおうXHTML 1.0 TransitionalでValidですが、Validatorに通っているだけで、細かく言えば間違いが無いわけではありません...。ブロック要素が無くいきなりインライン要素で始まってる箇所なんぞもあり、まだまだブラッシュアップの余地があるということですな。
ちなみに検索エンジンの王様Yahoo!のトップページはエラーと警告のオンパレード。んー。