floatさせた子ボックスが親ボックスの外にはみ出す現象を回避

CSSで上記のようなレイアウトをしたい場合に、必ずといっていいほど直面する現象について。その具体例と知っておくと便利な回避方法です。
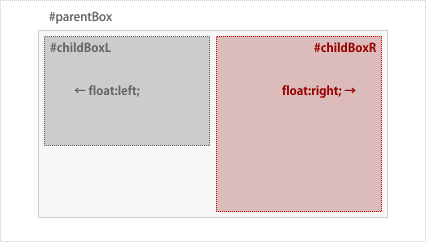
このレイアウトを行う場合、普通なら次のようにスタイルの定義を考えます。
#parentBox {
width:100%;
}
#childBoxL {
float:left;
width:50%;
}
#childBoxR {
float:right;
width:50%;
}
※marginとpaddingの設定はここでは考えない。
一見これで何も問題ないように思えるのですが、実際にはほとんどのブラウザでこのようには再現されません。
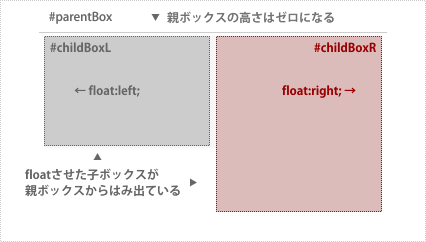
 左右双方のボックスをfloatさせている場合には、右図のように子ボックスの高さが親ボックスの外にはみ出してしまう、というより親ボックスの高さが無くなってしまうのです。
左右双方のボックスをfloatさせている場合には、右図のように子ボックスの高さが親ボックスの外にはみ出してしまう、というより親ボックスの高さが無くなってしまうのです。
親ボックスの背景が透明もしくは地色と同じであれば気づかない点ですが、色が付いていたり画像を敷いている場合には明らかです。これは現状、バグのようでもありますがCSS 2.0の "仕様" であり、従って正常ということになります。...なんだかややこしいですが。
この現象を防ぎ意図した通りのレイアウトを行うには、ズバリ次のようにCSSを追記すればOKです。追加した部分のソースが何を意味するか分からなくても、おまじないのようなものと思って使ってかまわないと思います。またこのソースにより他の問題が発生した経験は今のところありません。
#parentBox {
width:100%;
min-height:1px; /* IE 7対策 */
}
#childBoxL {
float:left;
width:50%;
}
#childBoxR {
float:right;
width:50%;
}
/* start: clearfix ------------------------------ */
#parentBox:after {
content:".";
display:block;
height:0px;
clear:both;
visibility:hidden;
}
#parentBox { display:inline-table; }
/* Hides from Mac IE \*/
* html #parentBox { height:1px; }
#parentBox { display:block; }
/* */
/* end: clearfix ------------------------------ */
多少ソースが汚くなくなるのは否めませんが、一般的なすべてのブラウザで効果がありますので、精神衛生上はとても助かるのです。ちなみに子ボックスの片方のみfloatしているという場合にも有効ですので、レイアウト崩れで悩まれている方はおためしあれ。
動作確認済みブラウザ
- Macintosh
- Safari 2.0 / Firefox 1.5 / Netscape 7.1 / Opera 9 / Internet Explorer 5.2
- Windows
- Internet Explorer 6 / Firefox 1.5 / Netscape 7.1 / Opera 9
August 5, 2006 タイトル, 内容修正
コメントにてご指摘をいただいておりますが、内容的に一部誤りがありましたので訂正いたしました。訂正箇所が分かるように取消線で...とも思ったのですが、ちょっと汚く読みづらくなりそうだったので、上書きというかたちを取らせていただきました。ご了承ください。
訂正した部分は、これまで上記の「現象」を「バグ」と呼んでいた点です。意図するものとは異なる結果が出てしまうということでバグと言っておりましたが、しかしバグじゃ無いというややこしい表現になっておりました。すみません。また、図も修正しております。
COMMENTS
ADD YOUR COMMENT先生!
何を言ってるかわかりません!
先生!業界っぽい話題ばっかりですんません。
今後もうちっとアホなネタもいれていきますんで、よろしくおねがいします!
初めまして。mossanと申します。
ずっと悩んでいたCSSのバグ回避方法を探してこちらへ辿りつきました。
floatのバグには、頭を悩ませていたので、この回避方法は救いです。(無理やりheightを付けてごまかしたりしていたので・・・・。)
有難うございました!!
はじめまして、ご訪問大歓迎ですよー。
トリッキーな方法ではありますが、なかなか使えますよね。本当はこんなことしなくても正しくレンダリングされるべきなんですが。。お役に立てて光栄です。
>バグではありますがCSS 2.0の "仕様" でもあり
仕様であるならバグとは言わないのでは?
「floatさせた子ボックスが親ボックスの外にはみ出てしまっている例(060705_1.gif)」では「高い方のボックスが親ボックスの外にはみ出て」いますが、実際は#childBoxLも#parentBoxをはみ出るはずです。これは浮動体が通常フローから取り除かれるためで、正常な(仕様どおりの)表示です。
IE6では#parentBoxにwidthを指定すると、ちょうど「親ボックスの中に左右にfloatさせた2つのボックスを収めるレイアウト(060705_2.gif)」のようになりますが、これこそがバグです。
>mickさん
ご指摘いただいたとおりです。仕様と言いつつもバグという表現をしてしまっているのでややこしくなってしまい、申し訳ありません。
「親ボックスの中に左右にfloatさせた2つのボックスを収めるレイアウト(060705_2.gif)」を実現するというのがそもそもの意図でした。タイトル変えようかな…。図についても確かに間違っちゃっていますので、後日訂正させていただきます!ありがとうございました。
すばらしく綺麗なサイトでうらやましく思っていつも見ています。アーカイブみてたら,アレって思ったのでコメントします。
これって#parentBoxにも一個同じBox作ってそれにfloat: leftと背景の指定してやればいいんじゃないのかな?試してないんで無責任ですが。。。にしても,ここ,いいデザインですね!
>linyowsさん
はじめまして!ご意見ありがとうございます。書いていただいた内容だけではちょっとよく分からなかったのですが、たしかに他の方法があっても不思議ではないですね。よけいなdivタグを増やさないという点では、ご紹介した方法がよいのかなと思ってます。