NIPPON COLORS - 日本の伝統色
日本の伝統色250色をご紹介するサイト、"NIPPON COLORS - 日本の伝統色" をリリースいたしました。リリースと言うには少々大げさな1ページものですが、なんだかとても勉強になりました。現状 -webkit-mask と -webkit-transform: preserve-3d に対応したブラウザ、つまりSafariのみに対応した実験的なサイトです。
Francesco FranchiさんのFlickrアーカイブにあった "Analisi grafica - a set on Flickr" setを見てひとつひとつの作品が素晴らしくかっこいいなぁと感化されまして、おれもインフォグラフィック作ってみたくなったわけです。デザイナーな人はウェブの人もグラフィックの人もみんなテンション上がると思うので見てみてください。
 © All rights reserved by Francesco Franchi
© All rights reserved by Francesco Franchiで、いきなりこのレベルはきついですが自分でもなにかがっつり作りこんだものをやりたいなと思い題材はなんでも良かったので手近にあった「日本の伝統色 The Traditional Colors of Japan」(PIE BOOKS)を開いてさっそくおっぱじめてみた。しかし今思えば起動したソフトウェアがグラフィック(印刷物)をやろうとしていたはずなのになぜだかIllustratorでなくFireworksだったのが脱線のきっかけで、どんどんウェブ的な表現の思考に傾いていってしまった(苦笑)。
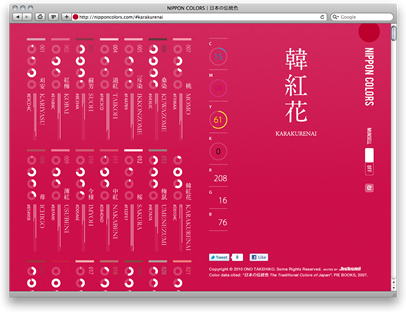
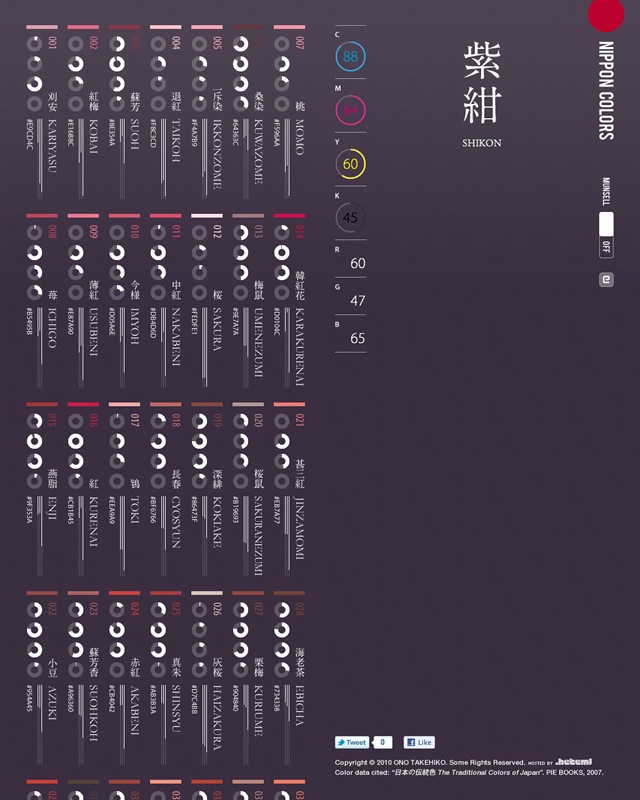
日本の伝統色、奥深き色名。
というわけで、インフォグラフィックからは離れましたが日本の伝統色250色を淡々と眺める地味なサイトできました。グラフィックの勉強にはあんまりならなかったかもだけど、今回はCSS3の -webkit-mask の勉強になりました。これはこの上なく幸せなプロパティなので -webkit とか -moz とか -o とか -ms とかくだらないベンダー プレフィックスなんか無しで全ブラウザに一刻も早くサポートされちゃえばいいと思う。いまのところは後述する別のプロパティのサポートの都合もあって今最もイケイケなブラウザである Safari のみに対応したサイトです。作っている間9年前の腐った牛乳ふくめInternetなんちゃらのサポートを考えなくていいというだけで僕の脳内には福音の鐘がゴワンゴワンと鳴り続けたのでした。至福。
色データは上述した「日本の伝統色」が出典となっています。記載されているデータどおり入れたのにプリントされた色と違うなぁと思った色もありますし、そもそも機種や個体ごとにキャリブレーションの異なる「ディスプレイ」で正確な色を追求するのは難しい話ですので、もっと単純にニッポンにはこんなに美しい色の名前があるんだねってところを楽しんでいただければ幸いです。ディスプレイ上はおろか印刷された紙面上でもほとんど差の分からないような微妙な違いの色に、全く別の由来の色名が付けられていてニッポンの色名の奥深さ、そのネーミングの感性の高さには驚かされました。ここで紹介する250色は数ある日本の伝統色のごく一部ですので、ご興味もっていただきさらに多くの伝統色に目を向けていただくきっかけになれば嬉しいです。本当は一色一色由来を含めてご紹介したかったのですが、そこまで引用してしまうと出典の本をほとんど全て掲載するかたちになってしまい怒られそうな気がしたので控えさせていただきました。出典・引用元書けばOKなのかな... 教えて偉い人。
表現的には選択した色をドミナントカラーとしてさらに "japan" タグの付けられた写真をFlickrから引っぱってこれたらいいなぁと思ったのですが、Multicolr Search LabやColor Fields Colr Pickrのようにそれっぽいことをやっているサイトはあるものの、どうやらFlickrのデータベースとは別に色データを追加した独自のデータベースを持っているらしくちょっと敷き居が高そうでした(ちなみに後者についてはFlickr Hacksでソースが解説されている)。Flickrがオフィシャルでドミナントカラー・サーチをAPIでサポートしてくれたら話早いんだけどな。
機能的なところではあと選択した色のRGB16進数データをクリップボードに転送するくらいは出来た方がいいのかなと思ったけど、それだけのためにFlash導入するのもなんかおかしな話だと思って保留にしております※1。
そのほか全色のiPhone壁紙とかIllustrator用スウォッチセットとか考えているけど気が向き次第。
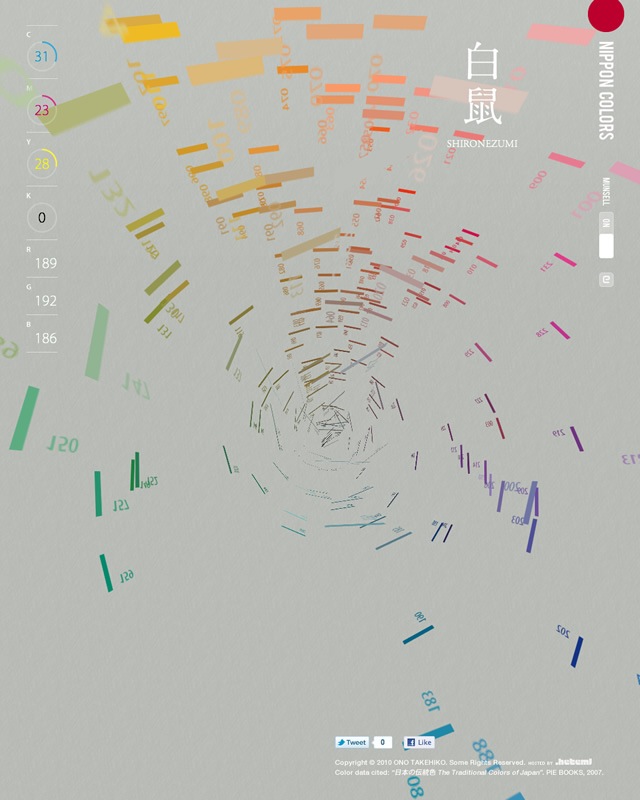
CSS3でマンセル空間
せっかくwebkitブラウザに限定なサイトなので他ではまだなかなか出来ないことということで、多数の色を扱っていることもありCSS3でマンセル色空間作ってみた。ページ右にある "MUNSELL" スイッチをオンすると見られます。
超単純作業ですが各色のマンセル値(色相/明度/彩度)をもとに、-webkit-transform: preserve-3d; で作った3次元空間に一色ずつ配置してます。再生し続けることでランダムに色や -webkit-perspective の値がシームレスに変わりスクリーンセーバー的に眺められるようにしてみました。スライダーやラジオボタンを使ってJavaScript経由でCSSを書き換えるUIを用意すればもっとインタラクティブに出来ますね。楽しい。
一定のタイミングでJavaScriptを経由してCSSを書き換えてはいますが、アニメーション自体は全てCSS3の -webkit-transition または -webkit-animation で実現しており、webkitの場合このプロパティを使ったアニメーションはGPUレンダリングとなるため2次元・3次元問わずJavaScriptでやるより圧倒的に速くなります。-webkit-transition に関してはSafari・ChromeだけでなくOpera (-o-transition)でも各最新バージョンで同等のプロパティが既に実装されていますが、OperaでもGPUレンダリングになるのかは未検証。Firefox, IE9は同様に -moz-transition, -ms-transition をサポートしてくるのだと思いますが、こうなるとベンダー プレフィックスのキモさ全開ですね。HTML5よりCSS3をもっとなんとかしてくれ。
iPadとiPhoneでも(いちおう)動きます
NIPPON COLORSは上述したとおりwebkit向けにCSS3で組んでいますので、Mobile Safariが搭載されたiPadやiPhoneでもリストモード・MUNSELLモード問わず動作します。HTMLほか使用しているリソース全ての読み込みが終わりレンダリングが完了してから操作すればまあ見れなくはないかなという速度ですが、ちょっと実用的とは言いがたいですかね...。試していないのですがiPhone 3GS以下ではちょっと厳しいかもしれず、フリーズしたらすみません。
ちなみにiPadについてはリストモード時に残念なことに色名が表示されない。どうやらiPadのMobile Safariには -webkit-mask まわりの実装にバグがあるっぽいのですが、iPhone 4では正常に表示されることから11月リリースのiPadにも対応したiOS 4.2でこの問題はおそらく修正されるのではと。もしかするとマスクに指定している画像のサイズが大きすぎる(1000×3614ピクセルのPNG画像を使用)のが原因の可能性があるので追って検証してみます。
ということで、やってみた結果iPadやiPhoneで多数のオブジェクトを動かすアニメーションはCSS3では厳しいらしい。こうなるともうHTML5のcanvasやるしか無いのね、しゅん。
こういうチマチマとした細かなデータをまとめたりするの好きですので、お仕事ください。データを持て余しておられる政府関係者のみなさんどうでしょー。あと、全然関係ないですがどなたか僕に Dribbble アカウントください!!