BLOG × WORLD ENDING 2G

すべてが新しい、BLOG × WORLD ENDING 2G(セカンドジェネレーション)を公開いたしました。

1Gを公開してからはや2年と6ヵ月。デザイナーはデザイナーらしく自分のブログはきっちりデザインしたいという思いで当時必死こいて作って、その結果いまお付き合いさせていただいているクライアントさんはもちろん、直接お会いしたことはなくとも自分のことをなんとなく知って頂けるきっかけを作れたかな、という自分にとって思い出深いサイトになりました。
いまでも1Gのデザインはお気に入りではあるのですが、さすがに年月が経つと主観的にデザインの飽きと古さが目立ってきてしまったのと、非効率なコーディングだったり、ページごとのレイアウトやデザインの自由度の低さに不満を覚えるようになったので思い切ってリニューアルすることに決めました。といってもファイルのタイムスタンプを見るとデザインし始めたのが今年3月。途中面倒くさくなって放置して本格的にやり始めたのはここ2ヶ月ぐらいのことですが、公開までに実に8ヵ月もかかってしまいました。。プライベートワークなんてそんなものです。
このブログは自分も気づかぬ間にエントリー数が200を超えるサイトになってしまっていて、一つでもデザイン的・機能的に新しい要素を加えようと思えば、その全てのエントリーに修正が必要になってしまって正直げんなりしました。ほかにもやりたいことが溜まっているので、こんなことに時間を使ってよいものかと自問の繰り返しでしたが、今後この業界はドMじゃなければ生き残っていけないかもしれないんだぜというスローガンのもと、がんばりますた。これでやっと他のことにも手を付けられる時間が出来ると思うと嬉しい。
最近アナブってないのでオサレウェブサイツに鈍感だしDeliciousもスルーしっぱなしなのでちょっと乗り遅れ気味...。
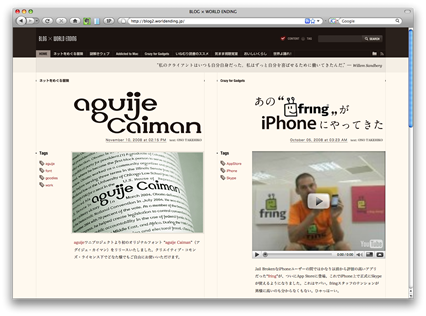
スクラップブック × マガジン
デザインとしてはスクラップブックとマガジン(雑誌)をモチーフとして色々アイデアを盛り込んではいますが、まずはシンプルであることを意識しましたので、サイトのベースとなる部分のデザインはレイアウト含め実はかなり王道な仕上がりになっていると思います。
一方、主役である各エントリーページについてはそれぞれが個性を持つ見せ方を工夫し、ブログ単体として見た際に独特の‘集合美’を放つことを狙っています。自分のエントリーの投稿頻度を鑑みた上で、ブログの更新性を損なわないぎりぎりのラインを検討してデザイン&実装しておりますが、今後も試行錯誤は続けていくことになるでしょう。
アーカイブ(総合/カテゴリ/年別)は狙い通りの見え方になってちょっとお気に入り。
リニューアルに伴い今回全てのエントリーに目を通すことになったのですが、まあアレですね。頭わるそう(笑)なエントリーが多くて涙目。恥ずかしいので消してしまおうかとも思いましたが、そこに若かりし頃の自分がいると思うとなんだか忍びなくて残しました。見た目のデザインや機能のリニューアルも良いのですが、ちゃんと内容的にコンテンツをデザインしないとほんとしょーもないブログになってしまいそうなので、今後少しずつエントリーのクオリティを上げられるよう精進します。
Google AJAX Search APIでさくさく検索
1Gではサイト内検索に今はもうAPI Keyの発行が終了してしまっているGoogle Web API(Google SOAP Search API)を利用していましたが、リニューアルに伴いGoogle AJAX Search APIに切り替えました。
Movable Type標準のmt-search.cgiはMT4.2になってだいぶ高速化したみたいですが、Googleにはやっぱり全然及ばない。

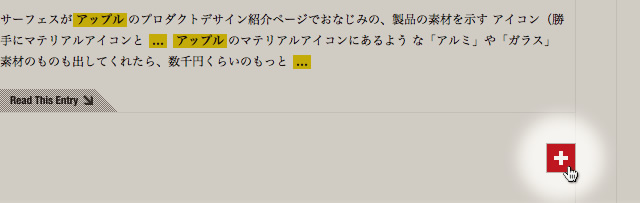
検索は言うまでもありませんがヘッダ部分にある検索ボックスから。1Gと同様に“CONTENT”にチェックが入った状態でサイト内検索となります。1ページ目の表示はPHPで行い8件までの検索結果を表示しますが、8件を超えている場合には下図のように [+] アイコンが表示され、ここをクリックすることでAjaxでページの切り替えなく後方の検索結果を表示可能な仕組みとしました。なにしろ速いのでご興味あればお試し下さい。
検索結果が1回につき8件の表示というのは少々キリが悪いように感じられるかもしれませんが、これはGoogle AJAX Search APIの仕様によるものです。同様に表示できる検索結果は最大で64件という制限がありますが、まあ64件も表示すればお探しのものがこのブログに有るか無いかはもう分かっている頃でしょう。

ちなみにGoogleでサイト内検索を行うためには、まずはサイトがGoogleにインデックスされていることが前提なので、2〜3週間は待たないと検索結果が返ってこないよというのが数年前まで言われていたデメリットです。ところが最近のGoogleはインデックスも速い速い。更新PINGを撃ったりsitemap.xmlをちゃんと吐き出しているなどの条件はあるかも知れませんが、ものの10数分〜1時間もあればインデックスされるのでリアルタイムに近いですよね。
数年くらい前まではクエリ発行回数に「1000回/日」の制限があったような気がするのですが、最近のドキュメントを見るとそれらしいことが載っていなくてどうやら制限が撤廃されたっぽい。機会があったらGoogleに確認するけど、もうクライアントの案件にもガンガン使っちゃっていいのかなと思います。サイト内検索にかかるサーバーの負荷もほぼGoogleに丸投げできるのもウハウハな点。
なお、Googleによる検索結果には当然ですがGoogleがインデックスした情報しか含まれません。つまりブログの各エントリーに紐付けられている固有の情報(エントリーID, カテゴリ, タグ, カスタムフィールドの値 etc.)は返ってきません(インデックス情報に含まれていても取り出すのが難しい)ので、検索結果にそうした情報が必須であればGoogle AJAX Search APIでは実装が厳しいですね。
ファイル名とパスを変更
カテゴリの設置に伴い、全てのエントリーのファイル名とパスを見直しました。.htaccessにそれぞれ新しいパスへのリダイレクト設定をかけたので誤りがなければ自動的に新しいパスへ遷移します。ソーシャル・ブックマークサービスなどで登録いただいたリンクも修正不要のはず。
検索結果にも少しのあいだ古い情報が表示されるかもしれませんが、先述したGoogleの素早いインデキシングに期待。
サイトの仕様など
- 対応ブラウザ
Mac: Safari 3.1, Firefox 3, Opera 9.6 / Windows: IE7, IE6, Firefox 3, Opera 9.6
※ページ数が多くまだ全ページの検証が出来ていませんが、IE6とその他のモダンブラウザで正常にご覧になれると思います。
※JavaScriptの処理能力的にIE6以外のモダンブラウザでご覧頂く方が快適です。 - JavaScript / CSS / イメージの表示
必須 - ブロードバンド推奨。
サイトの横幅をパソコン用のサイトとしても大きめな1,120ピクセルに設定。XGA(1,024×768ピクセル)のサポートを終了したかたちですが、実はこのサイトに設置しているGoogle Analyticsの集計上ではXGAのユーザーが18%もいらしゃって内心びくびくしているところ...。
モバイル用としてはあまりニーズがないかもしれませんがとりあえずiPhoneへの対応を予定していますのでいましばらくお待ちください。テキストの画像置換を多用しているのはMovable Type上のデータをそのままiPhone用に落とし込むための伏線だったりします。
今後の対応
ひととおり出来たので公開しちゃったけど、やろうと思ってやり残したものを備忘録として残しておく。結局やらないかもしれないけど。
- iPhone対応。
- アップルサイトライクなインクリメントサーチ。
- 文字サイズ変更機能。
- ナビゲーションへタグクラウドへのリンク設置。
- “コメント完了” テンプレートの作成。
- “404 Not Found” ページの作成。
- Javascriptの最適化、エラー処理。
- テンプレート最適化。
- CSS最適化。
- カスタムスクロールバー。
- タイポがはまっていないタイトルイメージの修正。
- 過去の人気エントリーのリデザイン。
- プリント用CSS。