Firebugを使えばJavascriptで動的出力されたソースコードを見られる
これと、あとは使いやすいエディタさえあればもしかしてDreamweaver要らない?と思ってしまうほどお世話になっているFirebug。CSSコーディングするウェブデザイナーには御用達のFirefoxアドオンなわけですが、Ajaxコーダーにとっても結構便利な存在かも。

当ブログトップページのサイドエリアには、右図のように自分のdel.icio.usブックマークを表示させています。この部分はちょこっとAjaxな仕組みを使っていて、具体的にはdel.icio.usのAPIを叩いてJSONを取得し動的にXHTMLを出力しています。
通常JavaScriptによって動的に出力された部分のソースコードはブラウザでは見ることが出来ず、その部分にもCSSデザインを施したいという場合には、出力されるソースコードを想像しながらCSSを書いて、実際に適用されるかどうかのトライ・アンド・エラーをするしかありません。もっとも、こういった動的出力部分は先にデザイナーがデザインしてコーディングして、エンジニアに「こういう風に出力されるようにスクリプト書いてくれ」と頼むのが普通でしょうが...。と考えると、むしろそのエンジニアにとって便利な小ネタです。
上述のdel.icio.usリンクを表示させるのに使用しているスクリプトは下記の通り。この出力結果のソースコードがどうなるか直ぐに想像がついてしまう人は素晴らしいと思います。僕だったら「これにCSSでデザイン被せてね」などと投げられたら、ちょっとイヤです。しかもスクリプトとしてこれはまだ短い方で、より長いスクリプトだったらお涙もの。
- <script type="text/javascript">
- //<![CDATA[
function showImage(img, dt) {return ( function() { img.style.display='inline'; dt.style.backgroundImage = 'none'; } );}var ul = document.createElement('ul');ul.id = 'deliciousList';ul.className = 'x-small';for (var i=0, post; post = Delicious.posts[i]; i++) {var li = document.createElement('li');var dl = document.createElement('dl');var dt = document.createElement('dt');var dd = document.createElement('dd');dt.style.position = 'relative';var a = document.createElement('a');a.style.marginLeft = '20px';var span = document.createElement('span');var img = document.createElement('img');img.style.position = 'absolute';img.style.left = 0;img.style.top = 0;img.style.display = 'none';img.height = img.width = 16;var imgsrc = post.u.split('/').splice(0,3).join('/')+'/favicon.ico';img.src = imgsrc;img.onload = showImage(img, dt);a.setAttribute('href', post.u);a.setAttribute('target', 'blank');a.appendChild(document.createTextNode(post.d));span.appendChild(document.createTextNode('NOTE: '));dd.appendChild(span);dd.appendChild(document.createTextNode(post.n));dt.appendChild(img);dt.appendChild(a);dl.appendChild(dt);dl.appendChild(dd);li.appendChild(dl);ul.appendChild(li);}document.getElementById('delicious').appendChild(ul);- //]]>
- </script>
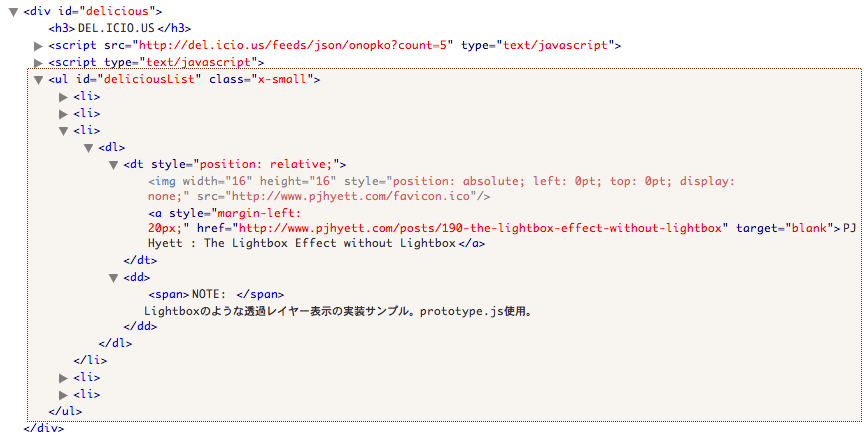
ブラウザの [ソースを見る] 機能では先ほども述べた通り、出力結果のソースを確認することはできません。しかしFirebugでソースを見れば
※以下はスクリーンショットの一部です。波線囲い部分は別途画像加工。

見えちゃう♥
動的出力部分は上図の波線で囲まれた部分に相当するわけで、これを見ればデザイン被せる作業は通常となんら変わりありません。エンジニアとしては自分の書いたスクリプトが正しく機能しているか確認もしやすいです。もっと言っちゃうと、他のウェブサービスのAPIなどで提供される出力結果にDOMを使ってCSSデザインを被せちゃうということも多分できますねえ。
というわけで、実は最近これに気づいて鼻息あらめなわけですが、みんなもう知っていたらカワイイ奴だと思って温かく見守ってやってください。
