preloader.js - Ajax Image Preloader

画像をプリロードするにはDreamweaverのMM_preload()のようなJavaScriptを使った昔ながらの方法があったりCSSを使った方法があったりするのですが、プリロードさせたい画像の管理をもっと簡単にできないかと思いAjaxのものを用意してみました。
Ajaxで実装する最大のメリットは、プリロードさせる画像を外部XMLファイルでシンプルに管理でき、プリロード画像の読み込みのタイミングを制御できること。
厳密に言えばCSSを使った方法でもCSSを外部化すれば管理が楽になりますが、ナビゲーションボタンのホバー画像に使うなど用途が限られてきてしまう(ように思う)ほか、処理のタイミングもCSS読み込み時に限られてきてしまいます。

といっても、これだけブロードバンドの環境が整ってくると、Webサイトで扱う画像なんて一瞬でダウンロードされてしまいますのでそれほどニーズがあるようには自分でも思えないのですが、同じようなものを探してもなかなか見つからないようなので。。
Lightbox JSなどAjaxの画像ビューアと組み合わせたらストレスの軽減にはなるかもしれません。
利用用途はご自由にでけっこうですが、あんまり詳しくないので動作の保証はいたしかねます。またXMLファイルにあまりに大量なプリロード指定をすると確実にサーバーを圧迫しますのでご注意下さい。
仕様
Ajaxによる画像のプリローダーです。下記のような仕様で動作します。
- プリロードさせたい画像を外部XMLファイルに定義可能。
- ページによって読み込ませるXMLファイルの指定を変えられます。
- プリロード実行のタイミングをイベントハンドラにて制御できます。通常はwindow.onloadなり<body>タグへのonloadの追加で良いでしょう。これにより先ずは画像を含めページの読み込みを行い、それが終了次第プリロード処理が始まります。
使い方
<head>タグ内に、下記のように外部JavaScriptファイルの読み込み処理を加えます。
<body>タグ内に、下記のonloadイベントを加えます。
青字部分がプリロード画像を定義したXMLファイルです。
下記のようにプリロードさせたい画像をXMLファイルに定義します。相対パスでも絶対パスでもかまいませんが、相対パスの場合はXMLファイルではなく(X)HTMLから見た相対パスとなることに注意してください。
プリロードさせる画像ファイルの形式はブラウザが対応していれば(おそらく)なんでもOKです。また指定できる数に制限はありませんが、上述したとおり多量の場合にはサーバーに負荷がかかってくるものと思います。
<preloadImages>
<image>image1.gif</image>
<image>image2.jpg</image>
<image>image3.png</image>
</preloadImages>
注意
Ajaxの仕様上、スクリプトはローカルでは動作しません。
動作確認ブラウザ
【Windows】IE 6 / Firefox 2.0 / Opera 9.10
※その他のブラウザはキャッシュの確認方法が不明のため未確認です。
※Mac IEには対応しません。
※Windows IEのキャッシュの確認にはIECacheManagerを利用。
備考
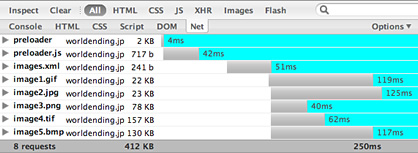
このページにおいても、3枚の画像のプリロード処理をかけています。実際にプリロードされているかはFirefox + Firebugを使って「Net」タブを監視するとわかりやすいでしょう。
※ブログの書き出しの都合上、このページではonloadではなくコンテンツ内で呼び出すかたちにしています。