Adobe Creative Suite 3 Web Premiumで進化するもの
AdobeがAdobe史上最大のリリースとなるCreative Suite 3を発表してから5日。戦略的なアップグレード価格と Intel Mac対応というだけで盛り上がってしまい、さんざん書いたのですが、結局のところ何ができるのよ?ってとこに触れていなかったので、今回はWeb Premiumのアウトラインを。
これは米国Adobeサイトの提供するFEATURE TOURで述べられている新機能や強化点について、各主要アプリケーション別に、気になったものだけをまとめてみました。ただし、ツアームービー上で見られる画面サンプルによる想像で言及している部分があったり、元が英語ということもあり認識が誤っていたりする部分もあるかと思いますのでご了承下さい。
全体としてかなりの機能強化で、これみんなが使い始めたらヤバイよーとか思うのですが、結局のところ使いこなせるかどうかは使う人の経験やスキルに因る部分が大きいと思います。
Dreamweaver CS3

目玉としては発表当初から噂されていた、Adobe Spryが統合されたことでしょうか。これにより今までよりもグッと動的なコンテンツを作成しやすくなります。Spry widgetsやSpry Effectsはカッコイイんだけど、不用意に使うとただウザイだけになりそうなので注意が必要。CSSのレンダリングやサポートもかなり強化されているっぽく、レイアウトビューの描画が実際のブラウザの描画とかなり近づいているんじゃないかと予測してます。
Adobe Spryを統合
Adobe純正のAjaxフレームワークである「Adobe Spry(スプライ)」を統合。タブメニューの設置・XMLベースによる動的リスト&テーブル生成・Spry Widgetによるアコーディオンパネル・プルダウンメニュー・画像などのページエレメントに対しビジュアルエフェクトを追加など、Spryの提供する様々な機能をDreamweaver上のプリファレンスパネルやダイアログボックスでダイレクトかつ容易に実装が可能。
Adobe SpryによってXMLやJSONの扱いがアホほど楽になるので、これを組み合むと、Movable Typeはますます強力なCMSとして役割を広げられそうです。
Photoshop CS3との強力な連携
例えば、Photoshop CS3で編集中の画像をDreamweaverへダイレクトに貼り付け可能。Photoshop CS3上で範囲指定してコピー、それをDreamweaver上でマージ(レイヤー統合)した状態で貼り付けるなんて芸当も可能。その際画像がどこに、またどのようなネーミングルールで保存されるかは今のところ不明...。
ブラウザ互換性チェックとCSS Advisor
生成した(X)HTMLやCSSのソースコードをチェック。表示上のバグが発生するのであれば、どのブラウザで起こるのか、かつ具体的にソースコードのどの部分が問題かを指摘してくれる。またタグやレーティングで管理され検索利便性の高い「CSS Advisor」サイトを用意。各種バグの解決方法を閲覧可能なほか、ブログのようにユーザーの生のコメントを受け付けている。
CSSレイアウトテンプレート
基本となるCSSレイアウトテンプレートが多数用意されている。各種ブラウザに対応する"左右固定幅・中央リキッドの3カラムCSSレイアウト"などを数クリックで実装可能。なお生成されたCSSのコメント部分には、カスタマイズが容易なように、各IDやクラスの具体的仕様が記載されている。
強力になったCSSプリファレンスペイン
IDやクラス内の定義プロパティをドラック&ドロップで、別のCSSファイルへも含め、移動・並べ替え可能。また、(X)HTML内にインラインで書かれたスタイルをCSSファイル中に新たなIDやクラスとしてコンバート可能。
Adobe Device Central CS3との連携
Adobe Device Centralと連携し、販売されている各種携帯端末のスキンを使ったライブプレビューが可能に。
各携帯端末の仕様による表示特性(画面サイズやサポートするタグなど)も含めたプレビューが行えるようだが、日本で販売されている端末がどのくらいサポートされているのかは不明。
Flash CS3 Professional

大きな変更点はやはりAction Script 3.0の搭載か。実は2.0のコーディングさえままならないので、かなり怯えています。PhotoshopとIllustratorファイルからのインポート機能がかなり改善されていますね。このインポート機能をFireworksのファイルに対しても同等に利用できるのならうれしい。
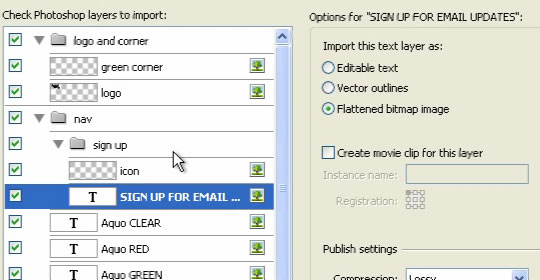
Photoshop CS3およびIllustrator CS3ファイルの強力なインポート機能
Photoshop CS3のファイルをインポートする際、テキストをビットマップ化するか・編集可能なままにするか・アウトラインをとるか選択可能にしたほか、各オブジェクトに事前にインスタンス名や座標の基準点を設定してムービークリップに書き出し可能に。もちろんフォルダも含めレイヤー情報はFlash上でも完璧に再現される。そのほか、シングルレイヤーやキーフレームとしてもインポート可能。

タイムラインアニメーションをAS3スクリプトへ書き出し可能に
タイムライン上で作成したアニメーションをムービークリップにかけた各種フィルタ効果とともにAction Script 3.0へ書き出すことが出来る。これにより、まったく同じアニメーションを他のムービークリップへ即座に適用可能になったほか、アニメーションにおける各プロパティの値をユーザーが数値で指定可能になり細かい調整が行えるようになった。
Action Script 3.0
Adobe Flex Builder 2と完全な互換性を保つAction Script 3.0をフルサポート。その他デバッガが機能強化された。
強力になったQuickTimeムービーエクスポート
FlashアニメーションをQuickTimeムービーへ正確にエクスポート可能となった。Action Scriptによってジェネレートされるアニメーションや、ムービークリップにかけたフィルタ効果も再現される。
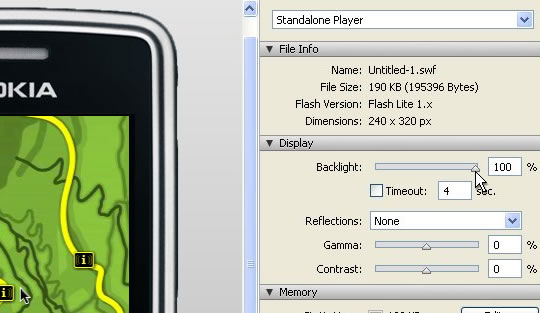
Adobe Device Centralとの連携
Dreamweaver CS3との連携時同様、豊富な端末スキンにより、作成したコンテンツをシミュレートできる。ムービーを見る限りには、バックライトの強さや周囲の映り込み・ガンマ値など、端末の実際の使用環境に則したプレビューができるようだ。携帯コンテンツは屋外で閲覧することも多いと思いますが、彩度やコントラストの低いコンテンツはPCでは美しく見えても携帯では見にくい...ということが往々にしてあるので、実装が本当ならこれはかなり秀逸。

Photoshop CS3 Extended

Photoshop CS3 Extendedでは、Standard版に加え3D画像とビデオの編集をサポート。ユニバーサル化(Intel Mac対応)を除けば、これが一番大きな変更点に思えます。その他は既存機能の強化のようですが、使い勝手にさらに磨きがかかっているのがうかがい知れます。
Quick Selection Tool
Quick Selection Toolにより画像の切り抜き作業などを高い精度で、素早く行える。エッジ処理や切り抜き後の背景処理も細かく指定可能。
スマートフィルタ
各種フィルタ効果を、Fireworksの様に後からいつでもプロパティを変更して再適用可能に。フィルタ効果をかける順番も自由に入れ替え可能となっている。
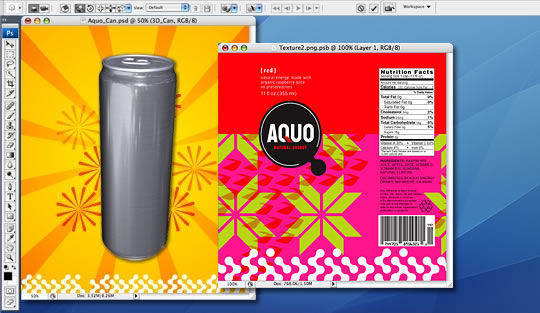
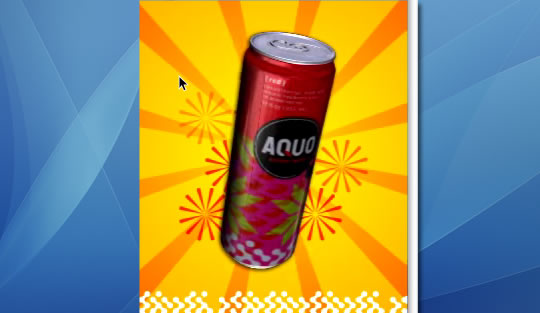
3D composing & テクスチャ処理
3Dオブジェクトに画像をテクスチャとして貼り付け可能。ライティングを調整したり、テクスチャ適用後に3Dオブジェクトを回転させることもできる。


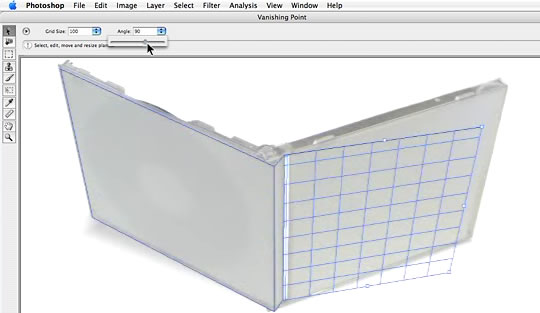
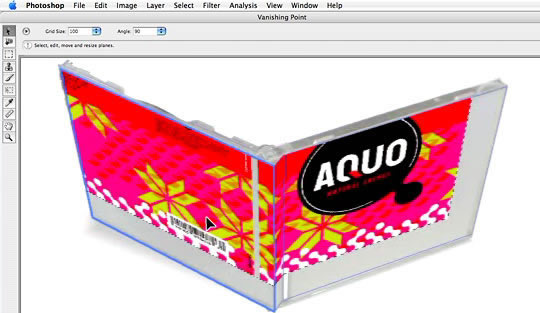
進化したVanishing Point
あらかじめパースを設定した画像に対し、他の画像をそれに沿わせる形で貼り付け可能。


Illustrator CS3

使用頻度がそれほど高くないため分かっていないだけかも知れませんが、今回のCreative Suiteのリリースの中で、Illustratorが最も地味なバージョンアップに思えます。MacユーザーにとってはIntel Mac対応が間違いなく最大の強化点でしょう。もちろん地味な改善も積もり積もれば大きな改善となるわけで、使っていくうちにそのありがたみを実感できそうな気はするわけで。Fireworksのファイルインポートやエクスポートがどれだけ向上しているかが気になります。
色相・彩度変換
全体の色相・彩度をプレビューしながら変更可能。もちろんオブジェクトごとに変更を加えることもできる。

Fireworks CS3

仕事でもプライベートでも、デザインワークに一番利用しているのがこのソフトウェア。PhotoshopとIllustratorがあればいいじゃん、と言う人もいますが、慣れるとこれほど使いやすいソフトはありません。ちなみにこのブログはイラストレーションも含め全てFireworksで画像を制作しました。それだけに今回のバージョンアップはかなり期待していたのですが、正直触ってみないことにはわかりませんねえ。グラデーション・メッシュはどうやら今回も未実装のようなので残念。
Photoshop CS3・Illustrator CS3との連携が強化
PhotoshopおよびIllustratorのファイルインポートが強化された。Photoshopのレイヤー効果やIllustratorのクリッピングマスク、レイヤーとフォルダ構造なども継承できる。Illustratorにおいては、レイヤー構造を破棄してのインポートや、フレームへ変換するオプションも選択可能。
また、Photoshopのレイヤー効果をFireworksからダイレクトに利用可能となった。Photoshopの精細で高品質な描画がFireworks上でも描画可能となることが予想される。
個人的にはレイヤー管理において、新たにサブフォルダがサポートされたのが嬉しい。こういう細かな改良が大きく効率を向上させることがある。
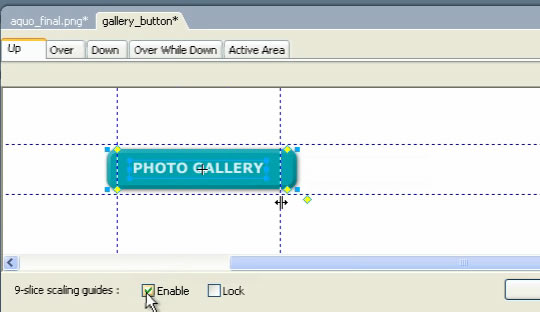
9 Size Scaling

Flashで8から提供されていた9 Scale ScalingがFireworksでもサポートされる。例えば、角丸四角オブジェクトのサイズ変更を行うとコーナーのRの縦横比が変わってしまうが、9 Size Scaling機能を使うことで、コーナーの比率を保ったまま変形が可能となる。
Photoshop完全互換のブレンドモード
Photoshopと同等のブレンドモードを利用可能になり、かつ完全な互換性を確保した。
Common Library
ブラウザのスクロールバーやラジオボタン、ダイアログボックスといった、インターフェースデザインに便利なグラフィックライブラリを装備した。
