MTmailをFLV変換ツールとして利用、作成されたFLVファイルのファイル名をFlashで取得する方法〈後篇〉
サーバーサイドをさわれないへっぽこデザイナーが、携帯電話の動画をモブログゲートウェイサービスを利用してFLVに変換し、Flashでそのファイル名を取得してみた奮闘記後篇でございます。前篇では動画モブログ用のブログ作成、MTmailの登録・設定、動画の投稿について解説いたしました。
後篇は、動画を掲載したブログのフィードをFlashで読み込み、FLVファイルのファイル名を抽出するまでをタラタラつづります。
4. フィードをFlashに読み込み、FLVファイル名を取得する
Flash上でmovlogのフィードを読み込みます。読み込むフィードはどちらもXMLファイルなのでAtomでもRSSでもかまわないのですが、例ではAtomを利用することにいたします。読み込むのがフィードですので、必然的に得られるFLVファイル名は最新の指定された件数ということになりますね。MovableTypeのデフォルト設定では最新の15件。
例で使用するAtomフィードはこちらになります。クリックするとブラウザによってはそのまま登録されてしまいますので、ソースを確認するには右クリックでダウンロードの上、テキストエディタで開いてみてください。フィード中の<entry>タグ内が個々のエントリーの情報になりますが、ここでさらに<content>タグに注目。
<content type="html" xml:lang="ja" xml:base="http://worldending.heteml.jp/movlog/"> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="128" height="96" id="player" hspace="10"><param name="allowScriptAccess" value="sameDomain" /><param name="movie" value="http://worldending.heteml.jp/movlog/images/MTPlayer_02.swf?mv=20070116100910" /><param name="quality" value="high" /><param name="bgcolor" value="#ffffff" /><embed src="http://worldending.heteml.jp/movlog/images/MTPlayer_02.swf?mv=20070116100910" quality="high" bgcolor="#ffffff" width="128" height="96" name="player" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /></object><br/><br/>押上駅構内を走る。ムービー撮ってる場合じゃないぜ。 </content>
...
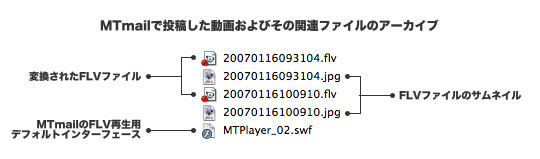
MTmailによって自動生成されたFlashエンベッドのソースが見当たると思いますが、この中の青字の部分が動画のURLということになります。ここで指定されているMTPlayer_02.swfというのは実は動画再生のためのインターフェースにすぎず、投稿して変換されたFLVファイル名が、mv=20070116100910という変数によってインターフェースへ渡されています。FTPソフトなどでmovlogのアーカイブを覗いてみると、太数字と同名のFLVファイル、JPGファイルが存在していることが分かることでしょう。また、この太数字が[年]+[月]+[日]+[時]+[分]+[秒]の14文字の構成となることも判明。

つまりエントリー中のFLVファイル名は、上の例でいくと20070116100910.flvということになります。ちなみに、MTmailではご丁寧なことに動画のサムネイル画像まで生成してくれます。ご想像の通り、サムネイルのファイル名は20070116100910.jpgですね。
さて、これでファイル名のネーミングルールが分かりましたので、あとはこれをFlash上でソースから抽出する処理を行えばよいということになります。FLVファイル名の直前には必ず「MTPlayer_02.swf?mv=」というソースがついてきますので、まずはこれをindexOfで検索し、その後に続くファイル名部分をsubstrします。下記のActionScript中、青字部分でそのあたりの処理をしています。読み込むフィードによってXMLのノードの階層構造が若干異なっていたりすると思いますので、適宜調整してみてください。
System.useCodepage = false;
var feed_xml = new XML();
feed_xml.onLoad = start_me;
feed_xml.ignoreWhite = true;
// movlogのAtomフィードを読み込む
feed_xml.load("http://worldending.heteml.jp/movlog/atom.xml");
// ブログエントリーの各項目格納用配列
var entry_title = new Array();
var entry_link = new Array();
var entry_updated = new Array();
var entry_summary = new Array();
// FLVファイルおよび対応するサムネイル画像のファイル名格納用配列
var entry_flv = new Array();
var entry_jpg = new Array();
// XMLより各値を配列へ格納
function start_me(success) {
if (success == true) {
// rootノードの設定
var rootNode = feed_xml.firstChild;
var nodeLength = rootNode.childNodes.length;
var tempArray = new Array();
// 最初のentryノードが始まるポイントを見つける
entryPoint = 0;
while (true) {
if (rootNode.childNodes[entryPoint].nodeName == "entry") { break; }
entryPoint++;
}
// 値の格納処理
for (i=entryPoint; i<nodeLength; i++) {
j = i - entryPoint;
// XMLからブログのタイトル・パーマリンク・更新日・サマリーを読み取る
entry_title[j] = rootNode.childNodes[i].childNodes[0].firstChild.nodeValue;
entry_link[j] = rootNode.childNodes[i].childNodes[1].attributes["href"];
entry_updated[j] = rootNode.childNodes[i].childNodes[5].firstChild.nodeValue;
entry_summary[j] = rootNode.childNodes[i].childNodes[6].firstChild.nodeValue.substring(1);
// contentノードの値をtempArrayに格納
tempArray[j] = rootNode.childNodes[i].childNodes[7].firstChild.toString();
// tempArrayよりFLVファイル名が含まれる箇所の開始位置を検索
cutPoint = tempArray[j].indexOf("MTPlayer_02.swf?mv=") + 19;
// tempArrayよりFLVファイル名部分を切り出す
filename = tempArray[j].substr(cutPoint, 14);
// ファイルまでのパスと、拡張子を付けて代入
entry_flv[j] = "http://worldending.heteml.jp/movlog/images/" + filename + ".flv";
entry_jpg[j] = "http://worldending.heteml.jp/movlog/images/" + filename + ".jpg";
}
} else {
// XMLリードミスの時の処理を書く
}
}
こんな感じで抽出処理をすると、entry_flv[0]とentry_jpg[0]というような形で、それぞれFLVとJPGのファイル名にアクセスできるようになります。
あとはFlash側でNetStreamオブジェクトを使ったFLV再生インターフェースを構築すれば、Flashの動画モブログとして機能させることができますね。長々と説明した今までの作業よりも、インターフェース制作の方がはるかに面白いところですので、がんばってみましょう!
といいつつ、自分はまったく手つかずですが...。トップページにでも組み込むかな。
