Amazon Web ServiceとRightFields Pluginを連携させてみた(1)

個別エントリーページにAmazon Web ServiceのE-Commerce Service (ECS) 3.0を使って動的に広告を入れてみました。ECS 3.0に渡すキーワードと商品ジャンルについては、各エントリーページで最適なものを表示させるべく、RightFields Pluginの力を借りてMovableTypeの管理画面上から制御できるようにする寸法です。デザインや吐き出されるソースにこだわりが無いのであれば、drkさんが提供されているAmazon Searchを使うのが無難だし簡単だと思うのですが、多少なりともテクニックを身に付けたくて自分でやってみた。
MovableTypeにデフォルトで用意されているフィールドだけで実現できれば良いとは思いますし、強引に出来ないことも無いのですが、残念ながらそれではフィールドが不足するという場合がほとんどです。3.3よりタグ機能がデフォルトで搭載されましたが、このブログでは(未だに)OgawaさんのTagwire Pluginに頼っており、その都合で既に各エントリーのキーワード・フィールドが埋まってしまっています。それ以前に、商品ジャンルを指定するためのフィールドなんてものはデフォルトでは用意されていません。そこで、RightFields Pluginを利用します。
| ECS 3.0 JP mode parameter | |
|---|---|
| 本 | books-jp |
| 洋書 | books-us |
| 雑誌 | magazines-jp |
| エレクトロニクス | electronics-jp |
| ホーム&キッチン | kitchen-jp |
| ミュージック | music-jp |
| クラシック | classical-jp |
| DVD | dvd-jp |
| ビデオ | vhs-jp |
| ソフトウェア | software-jp |
| ゲーム | videogames-jp |
| おもちゃ | toys-jp |
| カメラ・フォト | photo-jp |
| コンピュータ | pc-hardware-jp |
RightsFileldsはMovableType用のPluginで、エントリーに紐付けされた拡張フィールドを作成可能です。管理画面では、各エントリーに対しタイトルや本文・キーワードなど予め設置されている様々なフィールドに入力が可能ですが、RightFields Pluginを使えば今日の天気や気温など、自分の好みのフィールドを新たに追加できたり、元からあった項目を削除することもできてしまいます。
まずはこの設置と設定から始めたわけなのですが、これに関しては公式ドキュメントと「MT3.3対応のRightFieldsプラグインでエントリー内に他エントリーの内容を差し込む」が役立ちました。
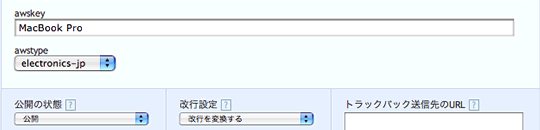
RightFields Pluginインストール後は、MovableTypeの管理画面より、ECS 3.0に渡すキーワードと商品ジャンルとして、awskeyとawstypeというフィールドを設定。awskeyはテキストボックスとしましたが、awstypeは表のとおり入力する値が決まっているためセレクトボックスとしました。うまく設定が済めば新規エントリー作成画面に次のように拡張フィールドが現れます。

ただしこれだけでは動作せず、もう一手間必要。RightFieldsの設置前でも後でもかまわないのですが、データベースに手作業でフィールドのデータを格納するテーブルを作らなければなりません。僕の場合は契約しているhetemlサーバーにphpMyAdminがプリインストールされていたので、データベースにログインし、SQL照会ウィンドウに以下のコマンドを入力することにより作成しました。ちなみにコマンドを間違えると最悪データベースを破壊する恐れがありますので、自信の無い人には全くおすすめできません。かくいう自分も、データベースの操作には慣れておらずドキドキものでしたが...。
RF_id INTEGER NOT NULL,
RF_awskey VARCHAR(60),
RF_awstype VARCHAR(30),
INDEX(RF_id)
);
青字の部分は、RightFieldsで指定したのと同じ名前を付ける必要があります。データ長はとりあえずawskey用を60バイト・awstype用を30バイトに設定。
以上の手順を終えれば、拡張エントリーに入力した値がデータベースに保存されるようになり、以後必要に応じてエントリー中に値を引っ張ってくることが可能になります。たとえばエントリー中に拡張フィールドawskeyの値を埋め込みたい場合には、テンプレートに
<MTIfExtraFields>
<MTIfExtraField field="awskey">
<$MTExtraFieldValue field="awskey" encode_url="1">
</MTIfExtraField>
</MTIfExtraFields>
</MTExtraFields>
のようにソースを追記すればよいのです。
これでECS 3.0へ値を受け渡す準備が整ったことになります。その方法については次回のエントリーにまとめたいと思います。ちなみにRightFields Pluginを他サービスとの連携用だけに使う必要はありません。冒頭にも述べたとおり、多種多様なフィールドを拡張可能なので、その気になればデザイナーレベルで非常に高機能なCMSを構築可能です。ただ、何かあったときのためにデータベースのバックアップ方法や復旧方法くらいは抑えておきたいですねえ。